argument.
在 JavaScript 中,每个函数都可以访问一个特殊的对象,称为 Arguments 对象,该对象包含传递给函数的参数列表。
Arguments 对象的基本特性:
Arguments 对象是一个类数组对象: Arguments 对象看起来像一个数组,但实际上并不是一个真正的数组。它类似于数组,有数值型的索引和 length 属性,但没有数组的方法(如 push、pop、splice 等)。
Arguments 对象保存所有传递给函数的参数: 无论在函数定义中是否命名参数,Arguments 对象都会包含所有传递给函数的参数。
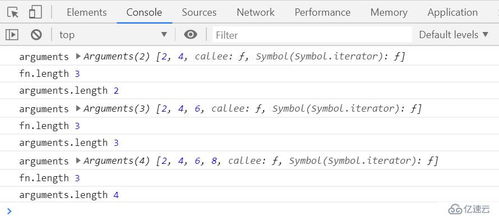
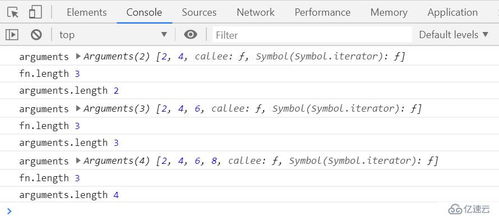
Arguments 对象具有 length 属性: Arguments 对象的 length 属性表示传递给函数的参数个数。
Arguments 对象是函数的局部变量: Arguments 对象只在函数内部可用,不能在函数外部访问它。
使用 Arguments 对象的示例:
```javascript
function sum() {
var total = 0;
for (var i = 0; i < arguments.length; i ) {
total = arguments[i];
}
return total;
}
console.log(sum(1, 2, 3)); // 输出为 6
```
在这个示例中,sum 函数接受任意数量的参数,并使用 Arguments 对象将这些参数相加并返回总和。
Arguments 对象的应用和注意事项:
- 获取不定数量的参数: 使用 Arguments 对象可以轻松处理传递给函数的不定数量的参数,而不必提前定义函数的参数个数。
- 参数的改变会影响 Arguments 对象: Arguments 对象的元素与函数的参数是相互关联的,如果修改 Arguments 对象中的元素,会影响到对应位置的函数参数。
- 优化性能: 虽然 Arguments 对象很灵活,但由于它不是真正的数组,有时会影响性能。在需要频繁访问参数或处理大量参数时,最好考虑将参数转换为真正的数组。
结论:
Arguments 对象为 JavaScript 函数提供了处理不定数量参数的便捷方式,可以灵活应对不同场景下的参数需求。但在实际使用中,建议根据具体情况权衡利弊,选择最适合的参数处理方式。